Checkbox and Multidropdown
This project combines the checkbox and multidropdown form elements to solve the regular form multi selection problem.



Pain point: Regular form element has checkbox and multidropdown. If we want to create component for multiselect option, both could be an option. However, each one has limitations. Checkbox gives a clear full list view, but if the list is very long, such as all the countries on the world. It will take a lot of space. Multidropdown saves space. However, it does not show clearly the option and also it's not obvious for what we select, we need to scroll up and down to see.
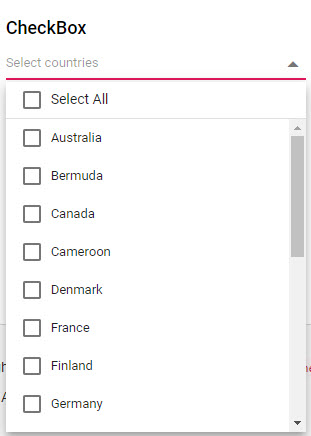
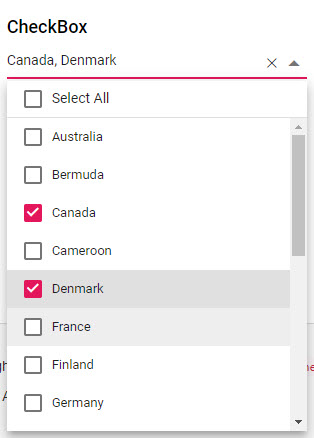
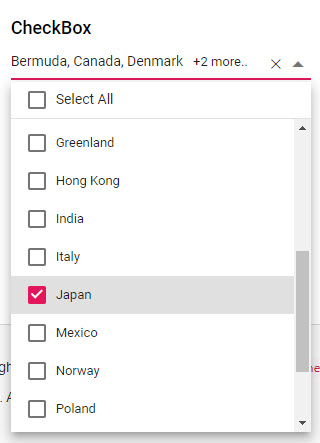
Solution: We combine the checkbox and multidropdown, it takes both benefits from these two form elements, and shows the selected items on top.